반응형
배포 Tool
Next.js 14 : vercel
React Native Expo : expo cli
배포 과정
Next, React 어떤 라이브러리/프레임워크를 사용하더라도 웹은 Vercel로 배포하려고 했었다.
딸깍 몇번이면 끝나는 배포에, 애초에 Next 자체가 vercel에서 만들어졌기 때문이다.
그래서 열심히 배포를 하고?!
생각해보니까 웹뷰를 보여주는 웹앱을 할 예정인데 웹만 repository에 담아 배포했다...
참고로 우리 조는 모노레포 형식이다. (모노레포: https://f-lab.kr/insight/advantages-of-monorepo-20240625)
expo는 배포를 어떻게 하면 좋을지 몰라 찾아보고 생각해본 결과, CLI에서 expo start 등을 이용해서 실행시키는 걸 배포라고 하더라.
그래서 expo go 어플을 사용해서 QR 코드로 웹 배포를 할 예정이다.
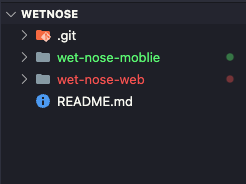
웹앱을 한 repository 안에서 만들어야 해서 폴더 구조를 수정해줬다.
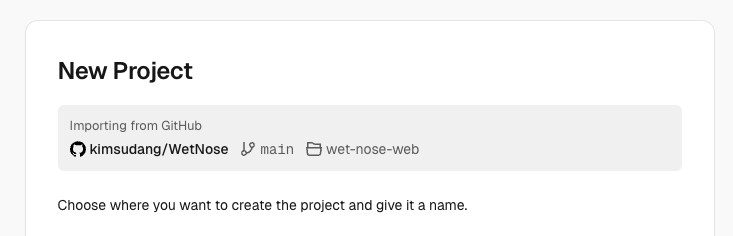
그리고 vercle의 최상위 root directory가 wet-nose-web이면 된다.

vercel 배포


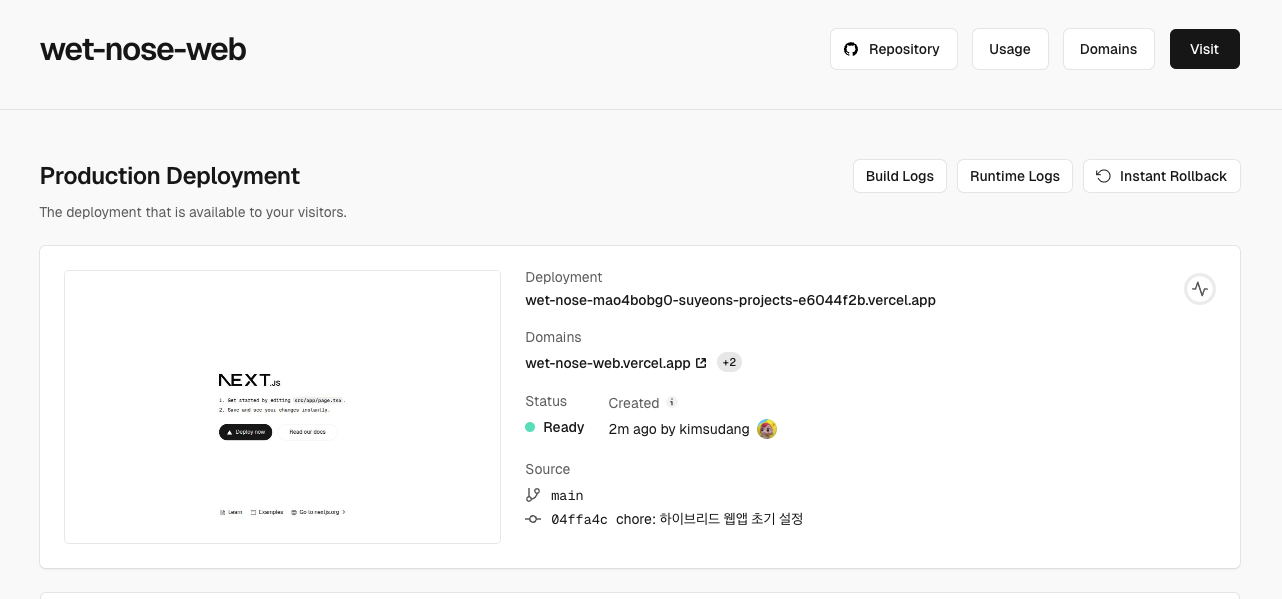
도메인이 있는데, 다른 팀원분 도메인이라 아직 받지 못해 연결이 부족한 부분은 없다.

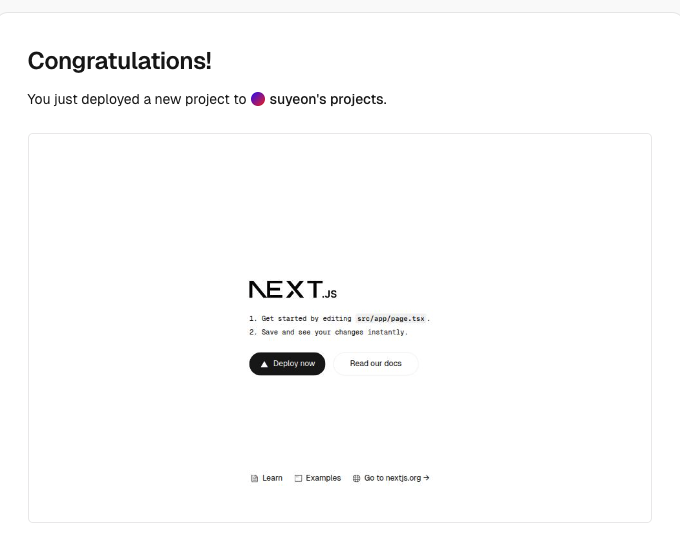
웹 배포 성공~!
앱은 추후 expo cli를 사용할 때 수정하거나 다른 방식으로 배포할 예정이다.
앱은 sdk-51을 사용하면 최신 폰에서는 sdk-52로 버전 업그레이드해야 한다.
이 부분은 차후에 expo 실배포를 하면서 확인해보려고 한다.
반응형
'👥 팀프로젝트 > [팀] 코촉촉' 카테고리의 다른 글
| [초기 설정] 멀티 레포 관리와 Netilfy 배포 (1) | 2024.12.09 |
|---|---|
| [초기 설정] Git & Github 초기 설정 (2) | 2024.12.06 |
